Раскраски курсором
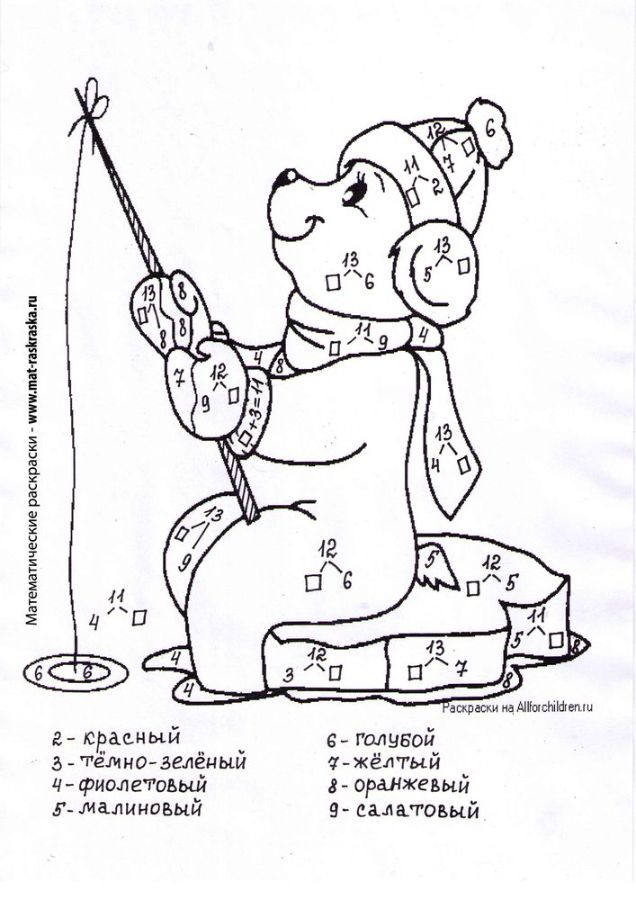
Математические раскраски для 6 класса. Сложение и вычитание отрицательных чисел. (Два варианта)
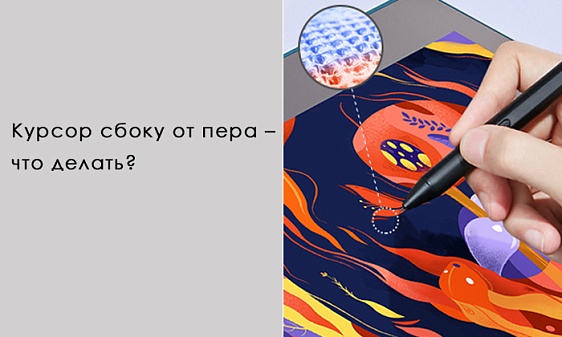
Navigation: 1. При создании и редактировании геометрических объектов их параметры могут отображаться не только в полях Панели параметров, но и рядом с курсором см. Это облегчает контроль правильности построений. Отображение параметров объекта рядом с курсором. Управление показом параметров осуществляется опцией Отображать параметры команд в диалоге настройки параметров курсора см.




Double Commander
Веб-дизайнеры и разработчики постоянно ищут новые способы, чтобы сделать веб-сайты более привлекательными и интерактивными для пользователей. Один из таких способов — увеличение картинки при наведении курсора. Это простой эффект, который можно достичь с помощью CSS. Увеличение картинки при наведении курсора — это не только визуально привлекательно, но и добавляет интерактивности в веб-страницу. Существует несколько способов реализации данного эффекта с помощью CSS, но мы рассмотрим самый простой из них. Для того, чтобы увеличить картинку при наведении курсора, мы будем использовать свойство transform: scale в сочетании с псевдо-классом :hover.






Автограф 5 - раскраска курсора. Коллеги, добрый день. Возможно ли как-то раскрасить курсор в Автограф 5, чтобы при движении курсор менял цвет. Томская область, г.