Инструменты для создания дизайна сайта - 16 инструментов для создания прототипов / Блог компании

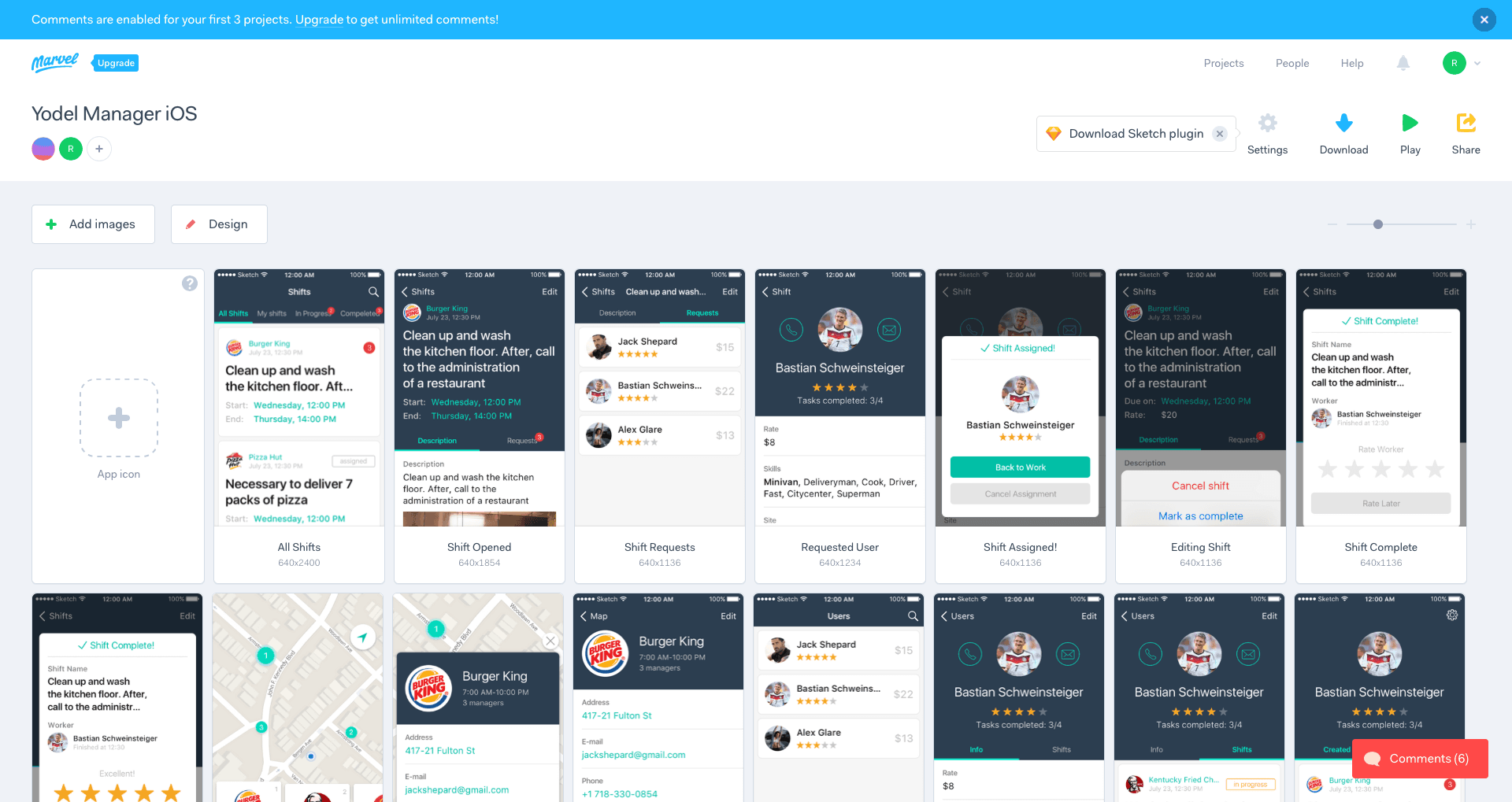
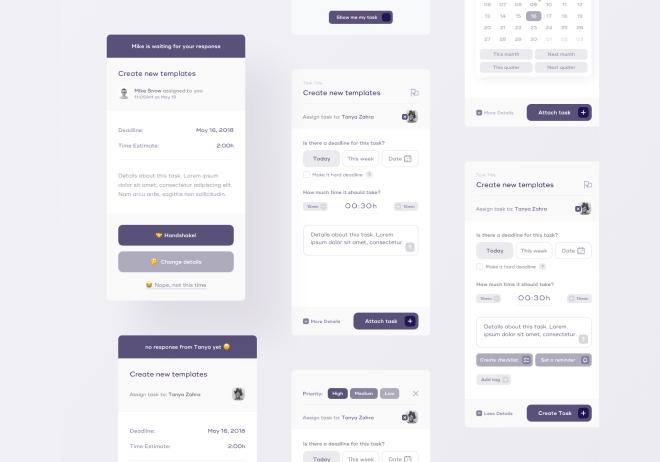
4 отличных сервиса для создания прототипов сайтов
Банковские приложения, маркетплейсы, социальные сети — все эти продукты во многом мы любим благодаря его работе. Для этого специалисту нужны различные программы по работе с интерфейсами, прототипированием, тестированием и общению с командой. Работа над цифровым продуктом начинается с исследований, анализа конкурентов и общения с пользователями. Иногда это большие объемы текста, расшифровки интервью и просто идеи о разработке продукта. Notion — приложение, которое позволяет систематизировать информацию и хранить ее в одном месте.














Рынок смартфонов находится на подъеме. В соответствии с Statista , выручка, полученная в году, составила Все сферы жизни сейчас зависят от этих гаджетов, и нельзя отрицать, что мобильные телефоны стали частью нашей жизни. Сегодня в мире насчитывается более 6. Эта тенденция еще больше увеличила возможности создания приложений. Однако с ростом конкуренции в этой отрасли вы должны убедиться, что дизайн вашего приложения выделяется среди тысяч приложений, доступных на рынках мобильных приложений.











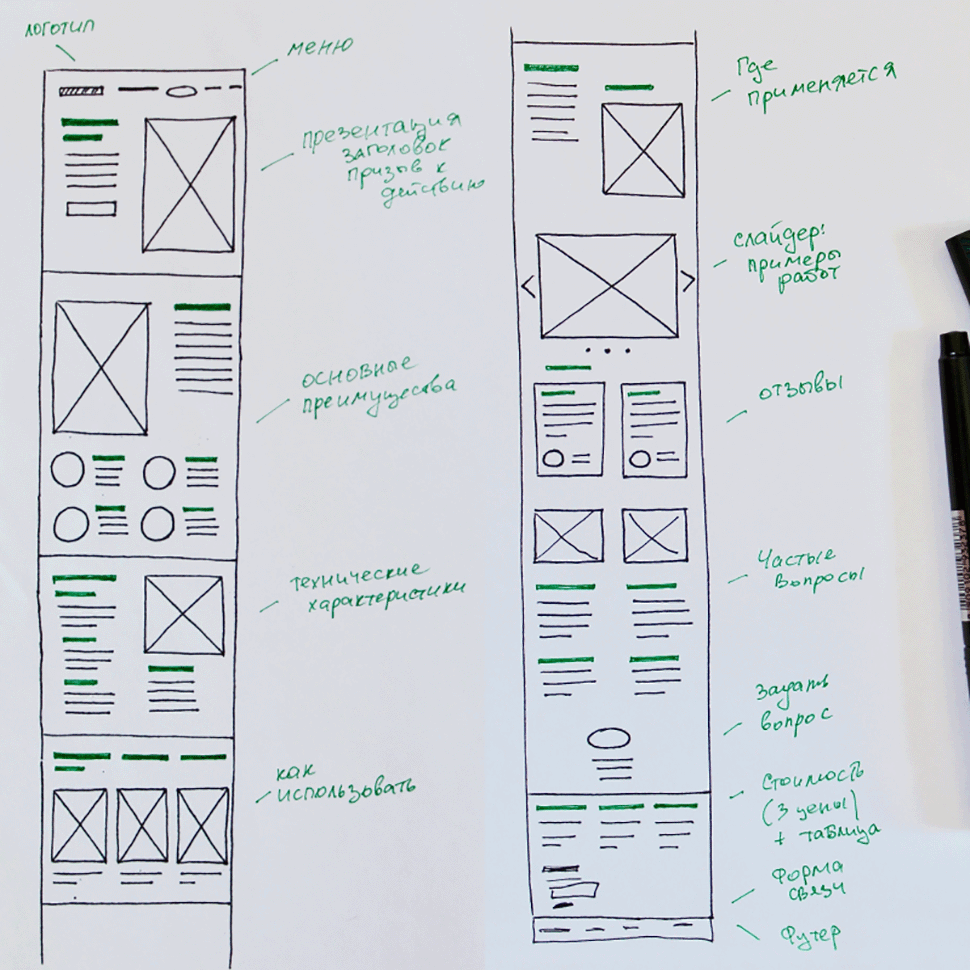
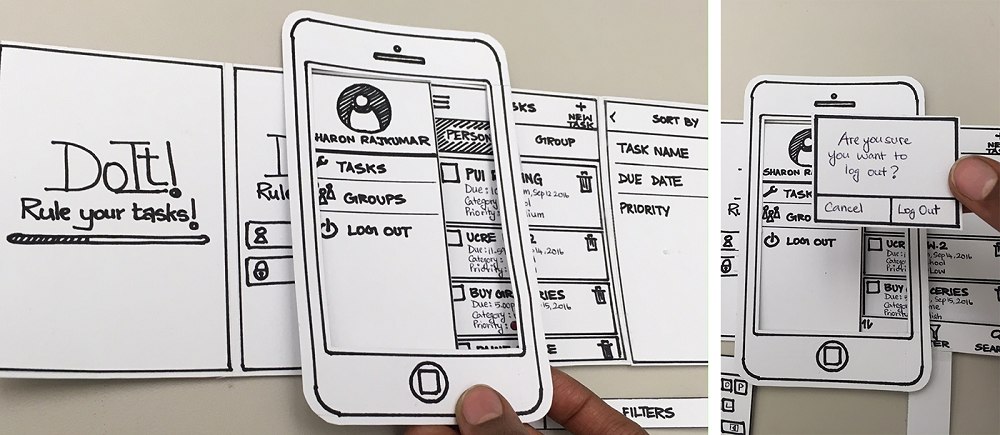
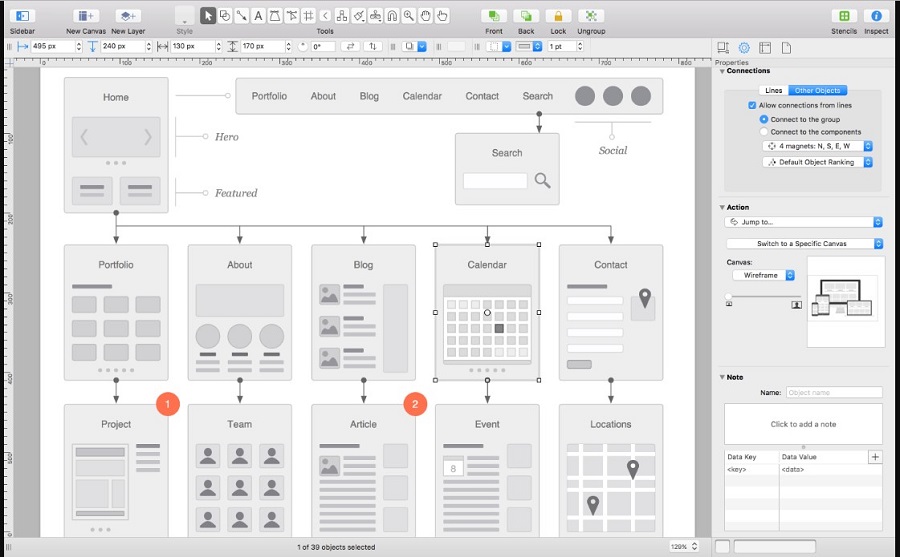
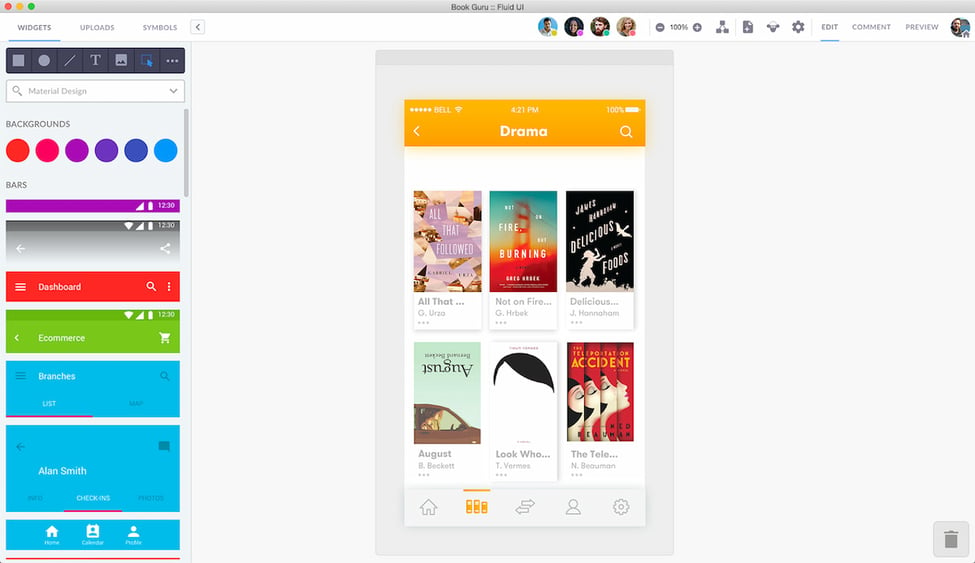
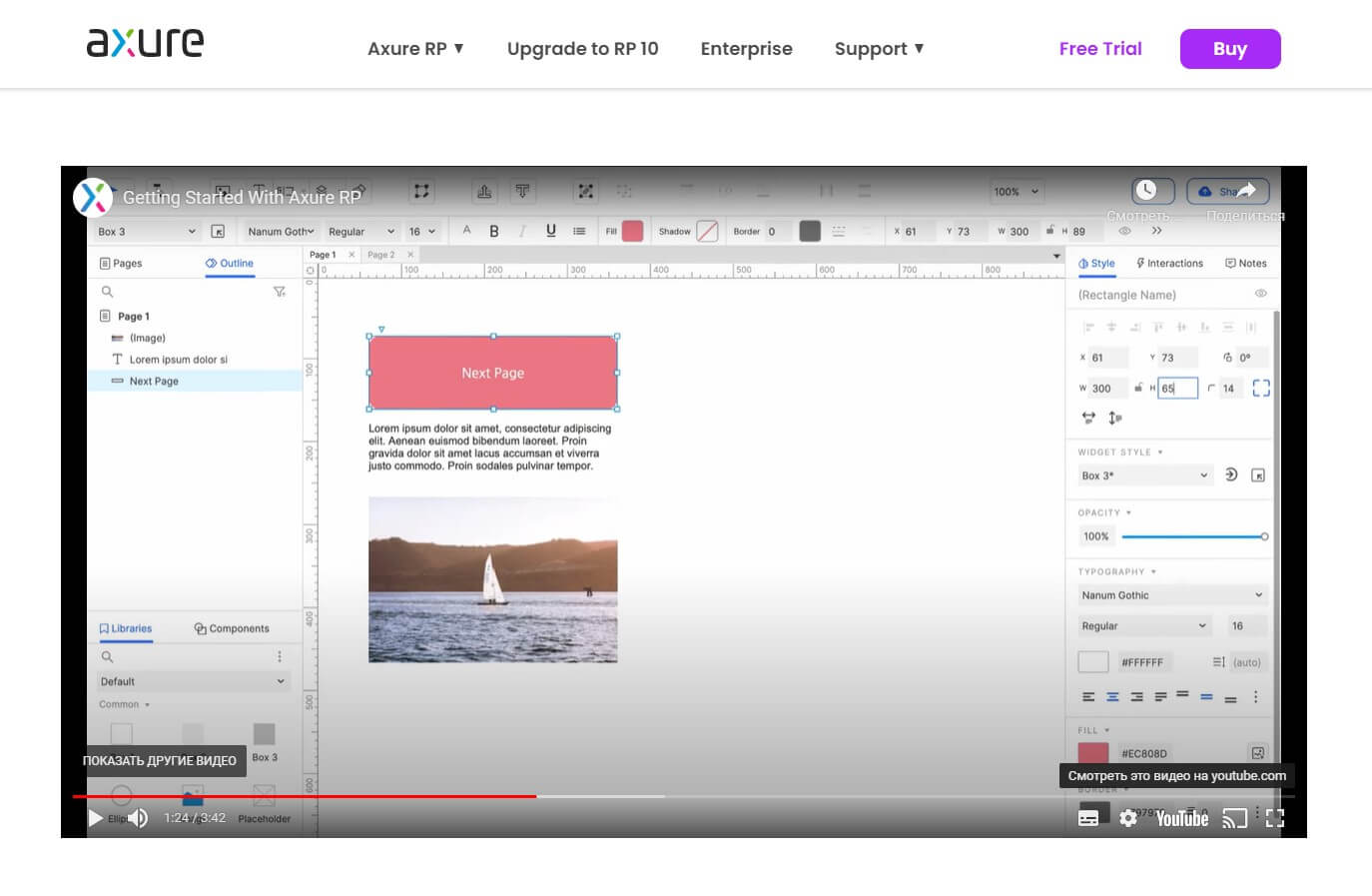
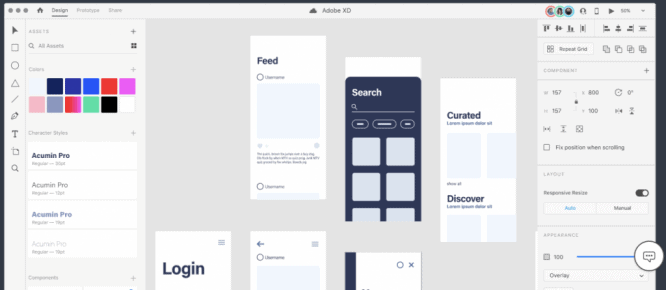
Поиск Настройки. Время на прочтение 5 мин. Автор оригинала: Dezinerfolio. Каркас сайта является одним из основных эскизных проектов, которые делаются перед изготовлением оригинал-макета сайта, и используется при разработке дизайна сайтов, чтобы показать структуру сайта, настраиваемые пути пользователя, наиболее важные элементы интерфейса пользователя, их положение и взаимосвязь между страницами сайта. Каркасы страниц сайта отображают в черно-белом цвете наиболее важные элементы интерфейса, такие как заголовок и нижний колонтитул сайта, форма контактов, навигация и т. Каркасное моделирование — это процесс, который может значительно сократить время, необходимое для проектирования и разработки, устраняя потенциальные визуальные отвлекающие факторы и фокусируя внимание разработчиков проекта на базовой функциональности и стратегических факторах маркетинга.









Похожие статьи
- Работа на дому. шитье - Работа на дому для мам в декрете Женский сайт: советы
- Дизайны для бейджика - В этой статье рассорены 3 лучшие инструмента для создания бейджиков
- Тз к дизайну сайта пример - Как создать свой интернет магазин бесплатно?
- Веб дизайн шаблон - Шаблоны сайтов для студий веб-дизайна: WordPress, Joomla и