Адаптивный дизайн сетка - Каркас сайта, или модульная сетка в веб-дизайне
.webp)
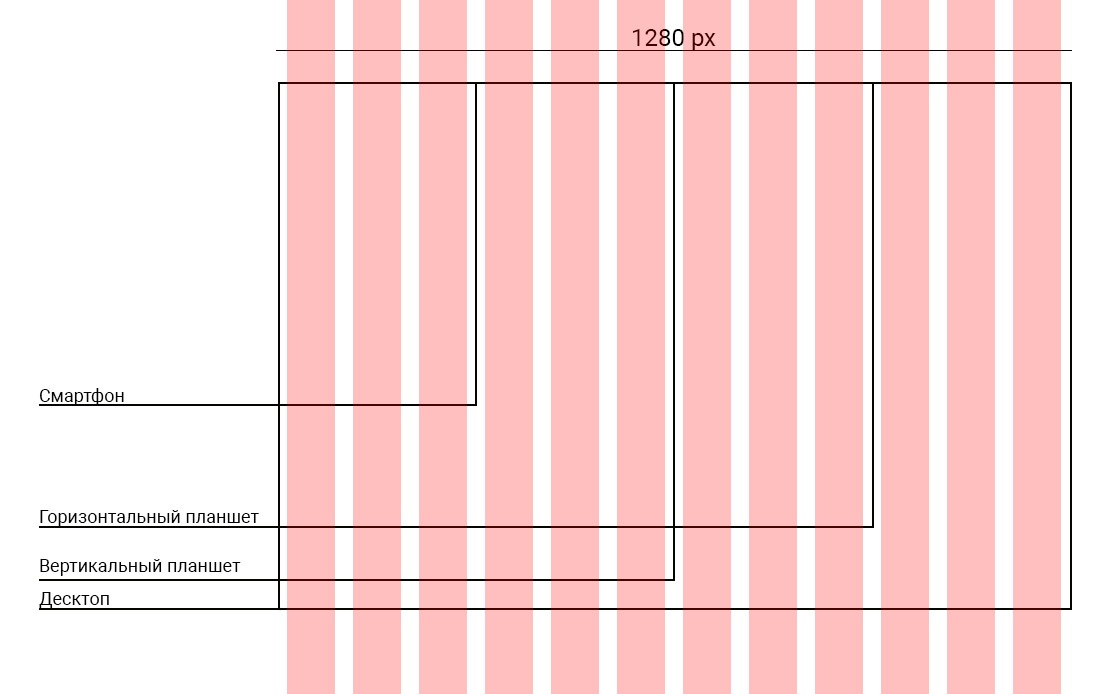
Что такое модульная сетка и почему она важна
Грамотно использованная сетка поможет вам создавать продуманные, организованные, аккуратные и последовательные проекты. Расскажем, как с ней работать. Модульная сетка — это скрытая структура вашего дизайна: она может придать ему гармонию, последовательность и просто сделать приятным для глаз. Для вас, как дизайнера, сетка может быть хорошей отправной точкой, творческим ограничением и большим подспорьем при создании макетов публикации. Сетки дизайнеры используют для организации контента в проекте — текста и изображений.



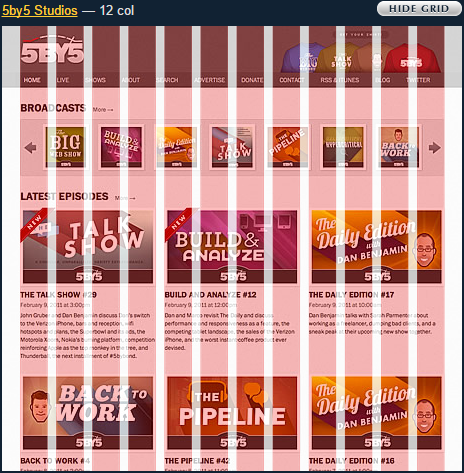
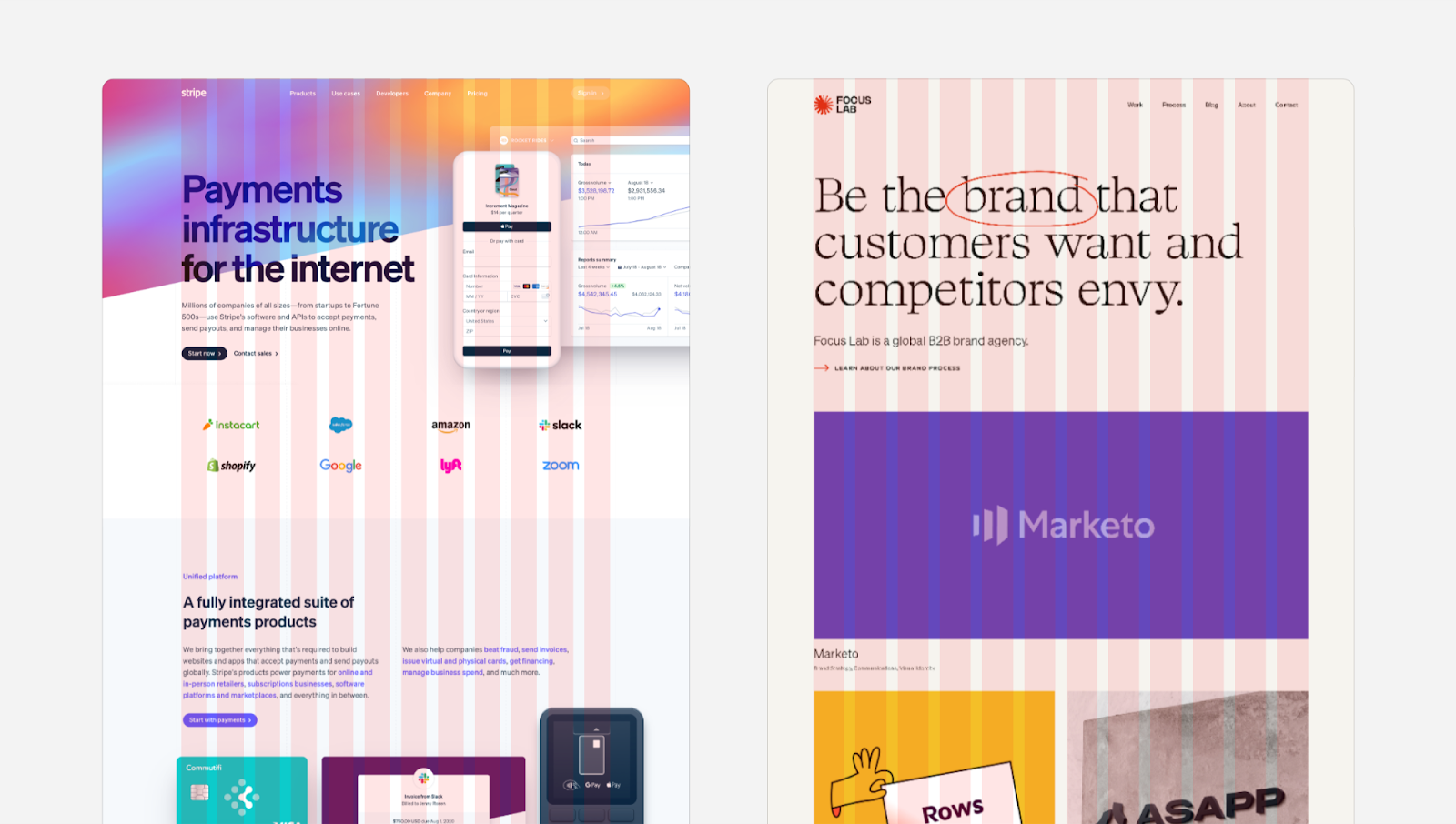
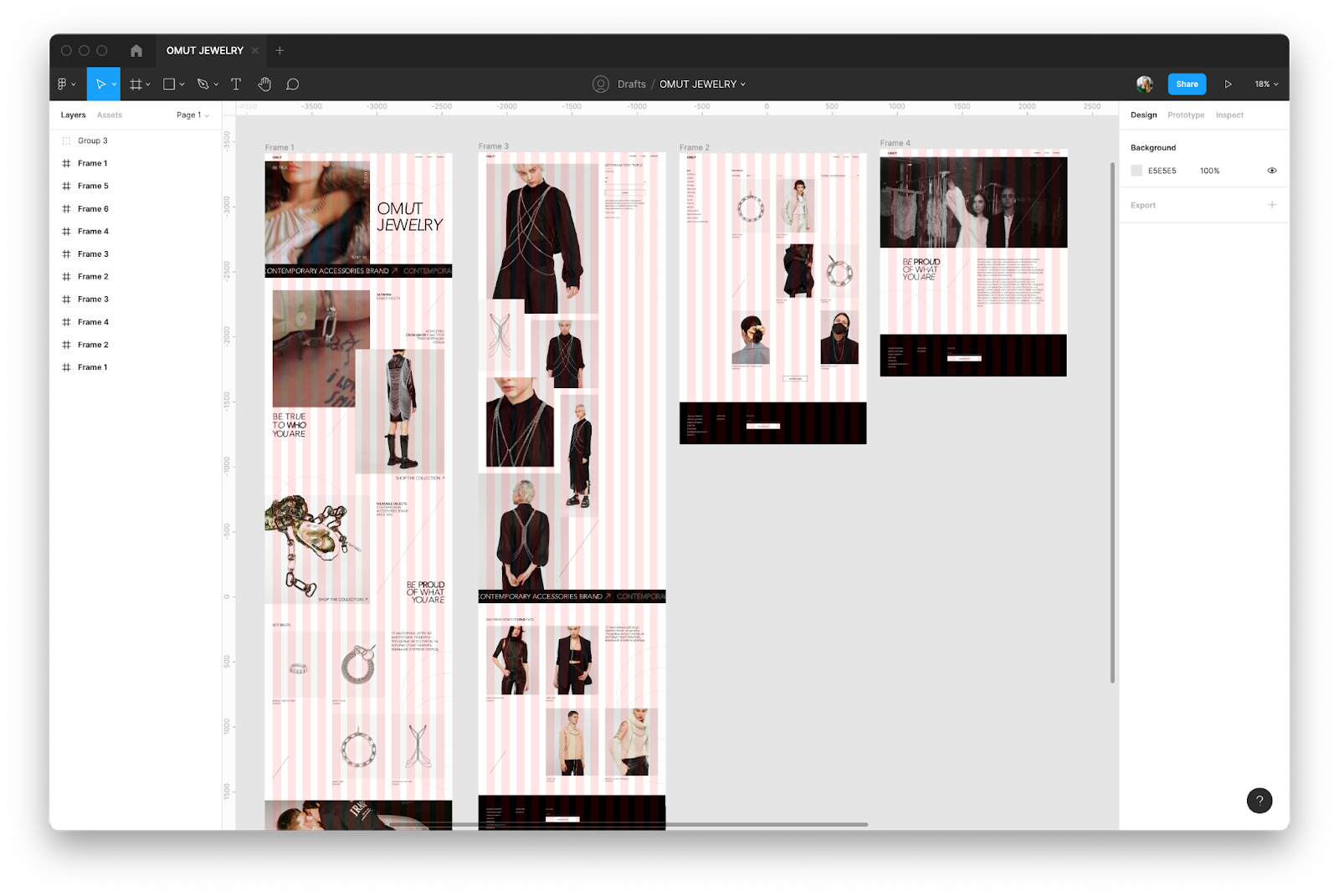
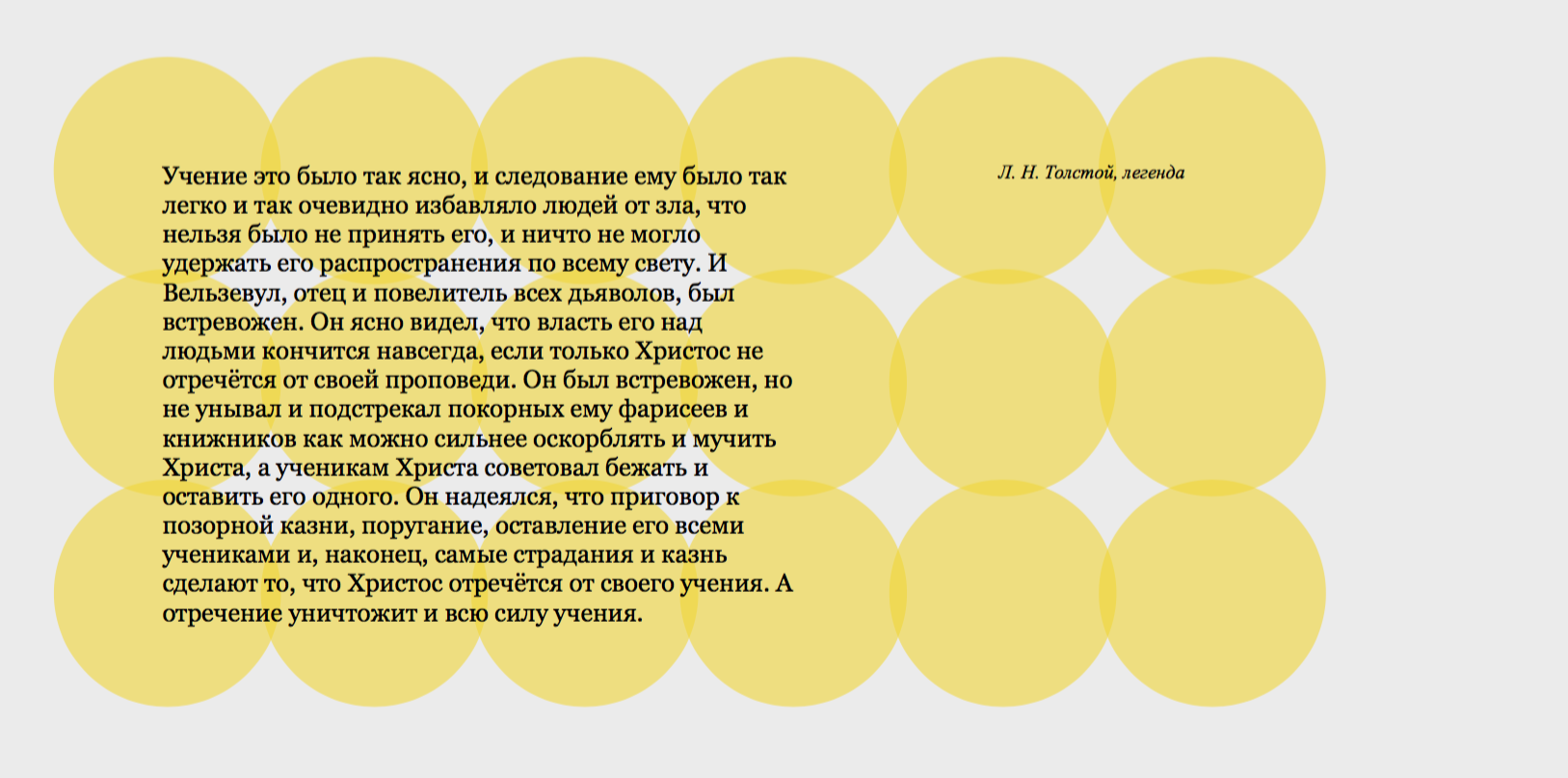
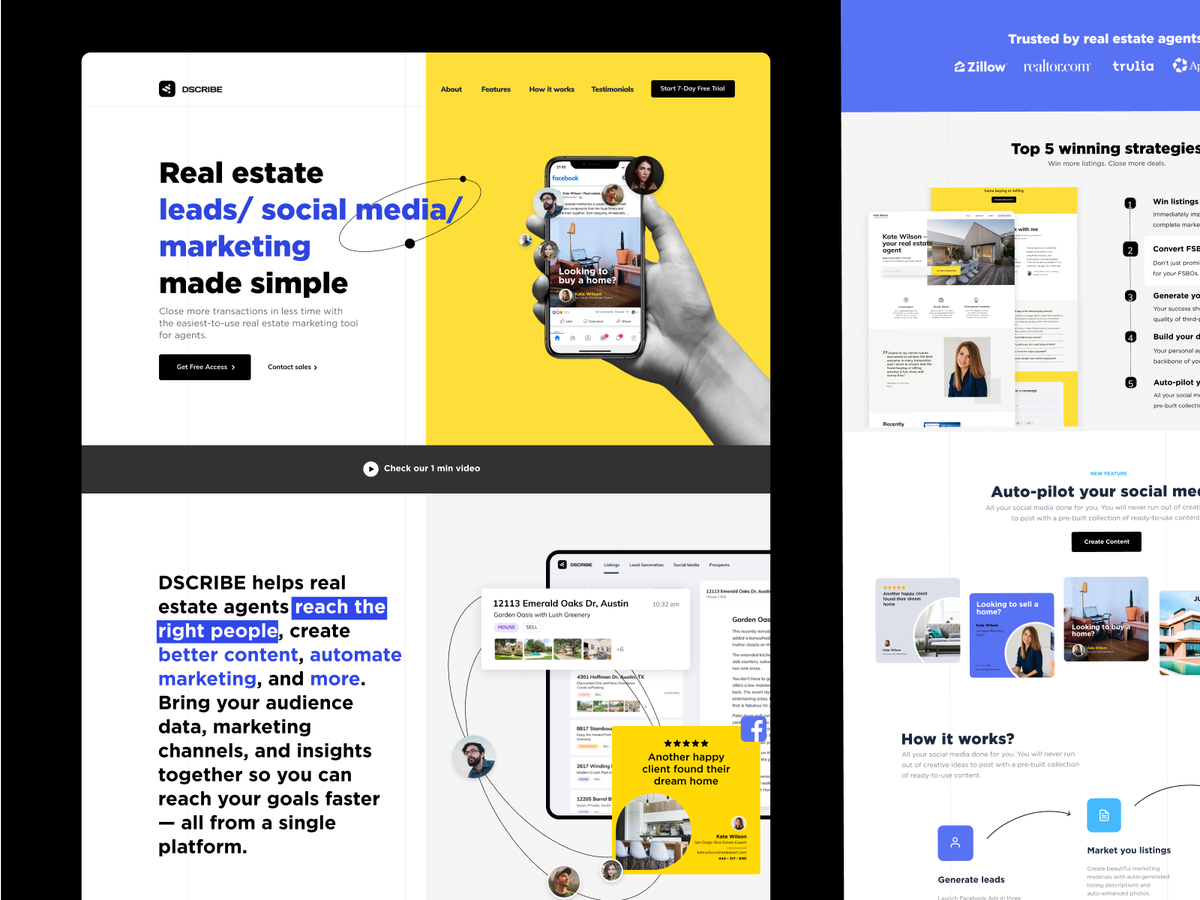
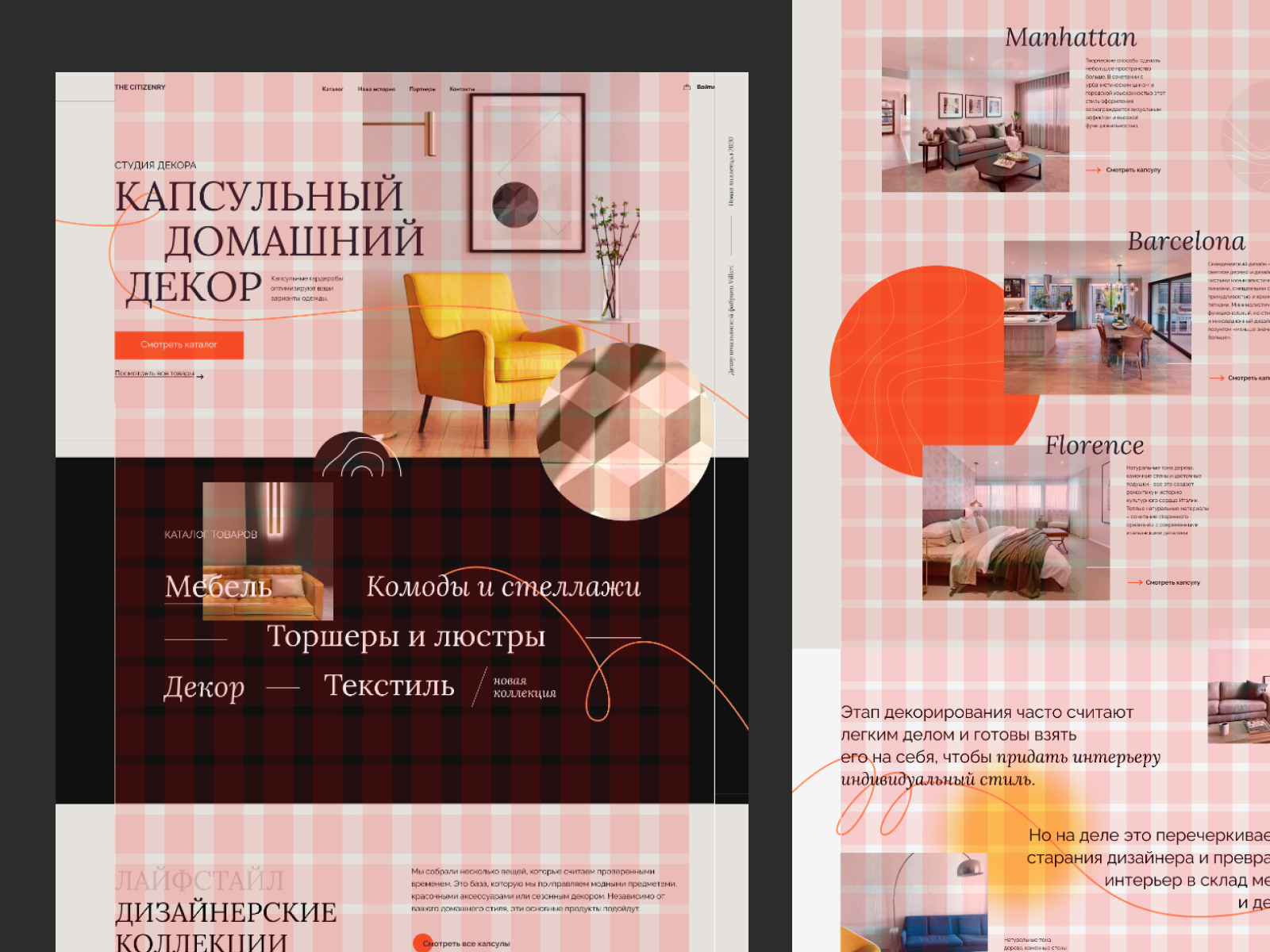
Пример использования блочной сетки в дизайне статьи на сайте. Пример использования коллажной сетки в дизайне. Проект WebValley Studio. Пример использования модульной сетки в дизайне сайта. Модульная сетка в дизайне полиграфии. Пример «неквадратной» модульности, сетка Золотое сечение Golden Grid.




Поиск Настройки. Время на прочтение 8 мин. Автор оригинала: Elliot Dahl. В этой статье автор рассказывает о том как подойти к созданию дизайн-системы, рассказывает о её основах и том, как применить описанные методы и понятий в текущем дизайн проекте. Новички смогут узнать базовые понятия, а профессионалы могут освежить или покритиковать содержаний данной статьи. Организация пространства является ключом к добротному и прекрасному дизайну.